How To Shrink Photo Mb Size In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make information technology.
- What'south new in Photoshop
- Edit your commencement photo
- Create documents
- Photoshop | Common Questions
- Photoshop organisation requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Cloud Libraries
- Creative Deject Libraries in Photoshop
- Use the Bear upon Bar with Photoshop
- Grid and guides
- Creating actions
- Disengage and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Describe and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Ingather and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Piece of work with Type layers
- Piece of work with Photoshop and Lightroom
- Go missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and apply them in Photoshop
- Work with Camera Raw files
- Create and piece of work with Smart Objects
- Adjust exposure in your images with Contrivance and Burn
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the spider web beta
- Supported file types | Photoshop on the spider web beta
- Open up and piece of work with deject documents
- Collaborate with stakeholders
- Apply express edits to your deject documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and piece of work with deject documents in Photoshop
- Upgrade deject storage for Photoshop
- Unable to create or relieve a cloud document
- Solve Photoshop cloud document errors
- Collect cloud certificate sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace nuts
- Learn faster with the Photoshop Discover Panel
- Create documents
- Employ the Touch Bar with Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Touch gestures
- Impact capabilities and customizable workspaces
- Engineering science previews
- Metadata and notes
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Testify or hibernate non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Re-create CSS from layers
- Slice web pages
- HTML options for slices
- Change slice layout
- Piece of work with web graphics
- Create web photo galleries
- Image and color nuts
- How to resize images
- Work with raster and vector images
- Paradigm size and resolution
- Acquire images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marker fault | Opening images
- Viewing multiple images
- Customize colour pickers and swatches
- High dynamic range images
- Match colors in your image
- Catechumen betwixt color modes
- Colour modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed colour tables
- Paradigm data
- Distort filters are unavailable
- Most colour
- Color and monochrome adjustments using channels
- Choose colors in the Colour and Swatches panels
- Sample
- Colour mode or Image mode
- Colour cast
- Add a provisional mode change to an action
- Add swatches from HTML CSS and SVG
- Chip depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, grouping, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Utilise Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract avails
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Motorcar-Blend Layers
- Align and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask'south boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Groundwork
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Adjust pixel selections
- Convert between paths and selection borders
- Channel nuts
- Motion, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the prototype areas in focus
- Indistinguishable, split up, and merge channels
- Aqueduct calculations
- Choice
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing castor examples
- Export color lookup tables
- Adjust image sharpness and mistiness
- Sympathise color adjustments
- Apply a Brightness/Contrast adjustment
- Conform shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in epitome areas
- Make quick tonal adjustments
- Employ special colour effects to images
- Enhance your prototype with color remainder adjustments
- High dynamic range images
- View histograms and pixel values
- Lucifer colors in your image
- How to crop and straighten photos
- Convert a color epitome to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for printing
- Adjust colour and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Mistiness
- Dodge or burn prototype areas
- Brand selective color adjustments
- Supersede object colors
- Adobe Camera Raw
- Photographic camera Raw system requirements
- What'southward new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze furnishings in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Photographic camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Photographic camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, ingather, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Enlightened Make full
- Content-Enlightened Patch and Move
- Retouch and repair photos
- Right epitome distortion and noise
- Basic troubleshooting steps to fix near bug
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Cartoon and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and change brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Make full and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage design libraries and presets
- Describe or pigment with a graphics tablet
- Create textured brushes
- Add together dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Fine art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and graphic symbol spacing
- Standard arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows eight
- Earth-Gear up composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and blitheness layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and prototype sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Apply the Liquify filter
- Use the Mistiness Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Apply the Adaptive Wide Angle filter
- Utilize the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Salve your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs betwixt Photoshop and Illustrator
- Salvage and consign video and animations
- Save PDF files
- Digimarc copyright protection
- Salve your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with color direction
- Contact Sheets and PDF Presentations
- Print photos in a pic packet layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage deportment
- Add together conditional deportment
- About actions and the Actions panel
- Record tools in actions
- Add a conditional mode alter to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding colour management
- Keeping colors consistent
- Color settings
- Piece of work with color profiles
- Color-managing documents for online viewing
- Colour-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for artistic attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Deject 3D Blitheness (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Epitome stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
Click whatever of these topics to acquire more about the different aspects of image size and resolution:
Printed image resolution
Dimensions are the total number of pixels along the width and elevation of an epitome.
Resolution is the number of image pixels assigned to each inch when an prototype is printed - measured in pixels per inch (ppi). Thus, the more pixels an image has per inch, the greater volition be its resolution. And, a high-resolution image volition produce a better quality printed output.
When changing the Dimensions or Resolution, recollect that the image data remains constant until you resample it. If you modify the resolution, the width and height will alter accordingly to maintain the same amount of image information.
Note the human relationship between Prototype Size and Resolution in the Image Size dialog box.
To navigate to the Image Size dialog box, follow these steps:
-
Become to Image > Image Size.

Navigate to the Image Size dialog box -
The Resample option checkbox is checked past default. Use it to suit the dimensions of your image.

Paradigm Size dialog box in Photoshop TheImage Size dialog box displays the many interpolation options that yous can use to make images look crisp and precipitous even after enlarging them.
To your left is the preview window which displays a alive preview of what the paradigm volition wait like based on the chosen settings. To your right are the settings themselves.
To larn more well-nighResample choice checkbox, become to its detailed description. You lot tin also become through the following table:
| Don't check the Resample selection | Check the Resample option |
| If yous uncheck the Resample option, y'all will be able to resize or change the resolution of the epitome by redistributing existing pixels | The Resample choice is checked by default, which means you can arrange the dimensions of the epitome past adding or taking away pixels from the Width and Height |
You can adapt the Width and Elevation of your epitome in ii ways - either in pixels for images to be used online or in inches (or centimeters) for images to exist printed.
Click the link icon to highlight information technology and preserve proportions, which volition help y'all automatically adjust the meridian when changing the width.If you do not click the link to preserve proportions, y'all will go a alpine, sparse or short, wide image that looks stretched when changing one dimension.
Larn more about the different interpolation methods by referring to Resampling.

Choose theAutomatic option, which will help you with default interpolation. For more refined control, you tin opt for the other options likewise. Each 1 of these options is designed for specific image enlargement or reduction workflows.


To quickly display the current image size, use the information box at the bottom of the document window.
Then you can position the mouse over the file information box and hold downward the mouse left push button.
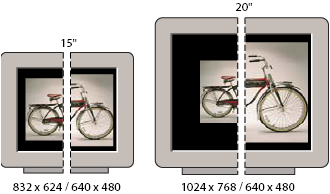
Monitor resolution
Monitor resolution is measured in pixels. If the resolution of the monitor and pixel dimensions of the image are the same size, the image volition fill up the screen when viewed at 100%.
Factors that decide how large an prototype appears on screen
- Pixel dimensions of your image
- Size and resolution settings of your monitor
In Photoshop, y'all tin can alter the onscreen image magnification, then you can easily piece of work with images of any pixel dimensions.

When preparing images for onscreen viewing, you should consider the lowest monitor resolution that your photograph is likely to exist viewed on.
File size
The file size of an paradigm is the digital size of the image file, measured in kilobytes (K), megabytes (MB), or gigabytes (GB). File size is proportional to the pixel dimensions of the epitome. Images with more pixels may produce more than detail at a given printed size, but they require more disk infinite to store and may be slower to edit and print. Image resolution thus becomes a compromise between image quality (capturing all the information you need) and file size.
Another factor that affects file size is file format. Considering of the varying compression methods used by GIF, JPEG, PNG, and TIFF file formats, file sizes can vary considerably for the same pixel dimensions. Similarly, color bit-depth and the number of layers and channels in an prototype impact file size.
Photoshop supports maximum pixel dimension of 300,000 by 300,000 pixels per paradigm. This restriction places limits on the print size and resolution available to an image.
Printer resolution
Printer resolution is measured in dots per inch (dpi). The higher the dpi, the finer the printed output yous'll get. Most inkjet printers accept a resolution of approximately 720 to 2880 dpi.
Printer resolution is dissimilar from, but related to, image resolution. To print a high-quality photo on an inkjet printer, an paradigm resolution of at to the lowest degree 220 ppi should provide skilful results.
Screen frequency is the number of printer dots or halftone cells per inch used to print grayscale images or color separations. Too known as screen ruling or line screen, screen frequency is measured in lines per inch (lpi), or lines of cells per inch in a halftone screen. The higher the resolution of the output device, the finer screen ruling yous tin employ.
The relationship between paradigm resolution and screen frequency determines the quality of detail in the printed image. To produce a halftone image of the highest quality, you generally employ an image resolution that is well-nigh ane.5 to 2 times the screen frequency.
With some images and output devices, a lower resolution can produce good results. To decide your printer'due south screen frequency, check your printer documentation or consult your service provider.
Some imagesetters and 600‑dpi laser printers use screening technologies other than halftoning. If you are press an image on a nonhalftone printer, consult your service provider or your printer documentation for the recommended image resolutions.

A. 65 lpi: Fibroid screen typically used to print newsletters and grocery couponsB. 85 lpi: Average screen typically used to print newspapersC. 133 lpi: Loftier-quality screen typically used to print four-colour magazinesD. 177 lpi: Very fine screen typically used for annual reports and images in fine art books
Resolution specs for press images
A resolution of 300 pixels/inch is the manufacture standard for high-quality prints. This resolution will ensure that your paradigm looks sharp and detailed when printed.
A resolution of 300 pixels/inch is perfect for viewing small prints from up close, but you can also opt for lower resolutions for big prints if they are intended to be viewed from far away. For example, if y'all are printing a billboard to exist erected off a highway, you lot can print information technology at a lower resolution without compromising on the quality, because high resolution becomes less of import as yous motion farther from the prototype.
Default resolution in printers
Unremarkably, printers have their default print resolution at 300 pixels/inch, and if you print an image with a lower resolution, they will adjust their epitome settings to print your paradigm at the default resolution.
This ways, you cannot print an image at less than the printer's default resolution, and if yous don't overstate the image, your printer will.
View the impress size onscreen
Yous can exercise either of the following to view the print size onscreen - either go to View > Impress Size . Or, select the Manus tool or Zoom tool and click Impress Size in the options bar.
The prototype is redisplayed in its approximate printed size, equally specified in the Certificate Size expanse of theParadigm Size dialog box. The size and resolution of your monitor impact the onscreen print size.
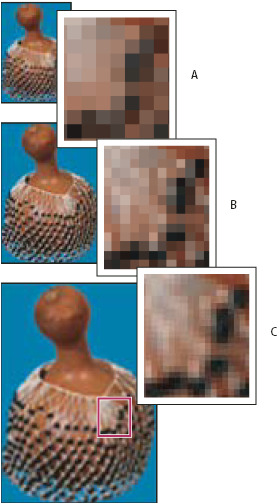
Resampling
Resampling is changing the amount of prototype data as you lot modify either the pixel dimensions or the resolution of an image.
Downsampling is decreasing the number of pixels - when you lot downsample, information is deleted from the image.
Upsampling is increasing the number of pixels - when y'all upsample, new pixels are added.
Yous specify an interpolation method to make up one's mind how pixels are added or deleted.

A. DownsampledB. OriginalC. Resampled upwardly (selected pixels displayed for each set of images)
Keep in mind that resampling tin result in poorer image quality. For example, when you resample an image to larger pixel dimensions, the prototype loses some detail and sharpness. Applying the Unsharp Mask filter to a resampled image can help refocus the image details.
You tin avert the need for resampling by scanning or creating the image at a sufficiently high resolution. If you want to preview the furnishings of changing pixel dimensions onscreen or to print proofs at different resolutions, resample a duplicate of your file.
Photoshop resamples images using an interpolation method to assign color values to any new pixels based on the colour values of existing pixels. You lot can choose your method in the Image Size dialog box.
- Nearest Neighbor A fast but less precise method that replicates the pixels in an image. This method is for use with illustrations containing edges that are not anti-aliased, to preserve hard edges and produce a smaller file. However, this method tin produce jagged effects, which get credible when yous distort or calibration an image or perform multiple manipulations on a option.
- Bilinear A method that adds pixels by averaging the colour values of surrounding pixels. Information technology produces medium-quality results.
- Bicubic A slower but more precise method based on an examination of the values of surrounding pixels. Using more complex calculations, Bicubic produces smoother tonal gradations than Nearest Neighbor or Bilinear.
- Bicubic Smoother A good method for enlarging images based on Bicubic interpolation but designed to produce smoother results.
- Bicubic Sharper A adept method for reducing the size of an image based on Bicubic interpolation with enhanced sharpening. This method maintains the detail in a resampled paradigm. If Bicubic Sharper oversharpens some areas of an image, try using Bicubic.
You can specify a default interpolation method to use whenever Photoshop resamples epitome data. Choose Edit > Preferences > General (Windows) or Photoshop > Preferences > Full general (MacOS), and and then cull a method from the Epitome Interpolation Methods menu.
Change pixel dimensions of an epitome
Changing an image's pixel dimensions affects not only its onscreen size only besides its image quality and its printed characteristics—either its printed dimensions or its prototype resolution.
-
Choose Image > Image Size.
-
To maintain the current ratio of pixel width to pixel height, select Constrain Proportions. This option automatically updates the width as you change the height.
-
Under Pixel Dimensions, enter values for Width and Tiptop. To enter values equally percentages of the current dimensions, choose Pct as the unit of measurement. The new file size for the image appears at the superlative of the Image Size dialog box, with the old file size in parentheses.
-
Make certain that Resample Image is selected, and choose an interpolation method.
-
If your image has layers with styles practical to them, select Scale Styles to scale the effects in the resized image. This option is available simply if y'all selected Constrain Proportions.
-
When you finish setting options, clickOK.
For best results when you produce a smaller prototype, downsample and use the Unsharp Mask filter. To produce a larger image, rescan the image at a higher resolution.
Modify the print dimensions and resolution
When creating an image for print media, information technology'due south useful to specify prototype size in terms of the printed dimensions and the epitome resolution. These two measurements - referred to as the document size - make up one's mind the total pixel count and therefore the file size of the prototype.
Document size also determines the base size at which an paradigm is placed into some other application. You lot can further manipulate the scale of the printed image using the Print command; however, changes you brand using the Print command bear on only the printed paradigm, not the certificate size of the paradigm file.
If y'all turn on resampling for the image, you can alter print dimensions and resolution independently (and change the total number of pixels in the image).If you turn off resampling, you tin can change either the dimensions or the resolution—Photoshop adjusts the other value automatically to preserve the total pixel count.
For the highest print quality, it's recommended to change the dimensions and resolution offset, without resampling. Then resample simply as necessary.
-
Choose Image > Image Size.
-
Change the print dimensions, image resolution, or both:
-
To change only the impress dimensions or only the resolution and conform the full number of pixels in the image proportionately, select Resample Epitome and so choose an interpolation method.
-
To alter the print dimensions and resolution without irresolute the total number of pixels in the prototype, deselect Resample Image.
-
-
To maintain the current ratio of image width to image height, select Constrain Proportions. This option automatically changes the width as yous change the tiptop.
-
Under Document Size, enter new values for the height and width. If desired, choose a new unit of measurement of measurement. For Width, the Columns option uses the width and gutter sizes specified in the Units & Rulers preferences.
-
For Resolution, enter a new value. If desired, cull a new unit of measurement.
To restore the initial values displayed in the Epitome Size dialog box, hold downwards Alt (Windows) or Option (MacOS), and click Reset.
What affects file size?
File size depends on the pixel dimensions of an image and the number of layers it contains. Images with more pixels may produce more detail when printed, but they require more deejay space to shop and may take more than fourth dimension to edit and print.
Make sure your files are not too large - for large files, reduce the number of layers in the image or change the epitome size.
You can view the file size information for an image at the bottom of the application window.
Source: https://helpx.adobe.com/photoshop/using/image-size-resolution.html
Posted by: moorethentlyst.blogspot.com



0 Response to "How To Shrink Photo Mb Size In Photoshop"
Post a Comment